This project involved creating an app that would work like a rolodex, but with tequila, with a list of all of their available products for tasting while giving the user the experience of logging their favorites, sharing with friends and viewing purchase information. OLA Mexican Kitchen are known for having the largest variety of tequilas in the region, and often host tequila tasting events. My team and I were tasked to improve the customer experience in the restaurant by boosting tequila sales. This was done by ensuring the basic restaurant information was displayed, that the UI design be intuitive, clean and functional.
Target Audience: Food lovers, tequila enthusiasts, couples, singles, college graduates, income of 50k+, ages 25 – 55. Upon completion the app was made available on the Apple App and Google Play Stores.
When I think tequila, freshly cut limes, salt and shot glasses come to mind. When I think huntington beach pier, I think of the sunset, plus the logo has the colors of the sunset in it, this makes up the moodboard.
I started to formulate design concepts by brainstorming and sketching out ideas, then my team and I discussed the ideas and refined them. We decided to move forward so I started with the sign-in, sign-up screen solutions. And I added notes for the developers for pop-up notifications we should include as a (Call to action)
for the users. Then I continued sketching the remaining screens, the category view listing out the tequila types. Product views in list and grid view. The side navigation, customer profile screen, About us sections and post splash screen home page views.
I created a quick prototype in POP (Prototype on paper) to share with the team, click below to view it.
Once the sketches, and prototype on paper were approved I began wireframing the login screens so that the developers could advise if they could apply the functionality.

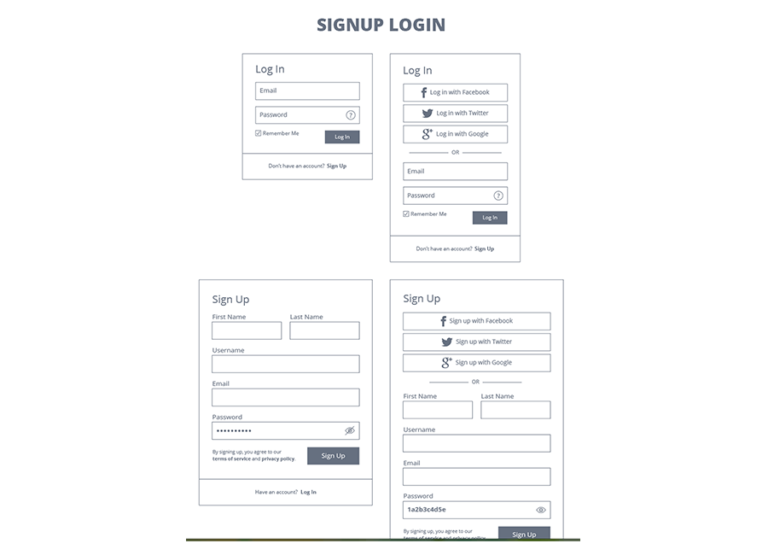
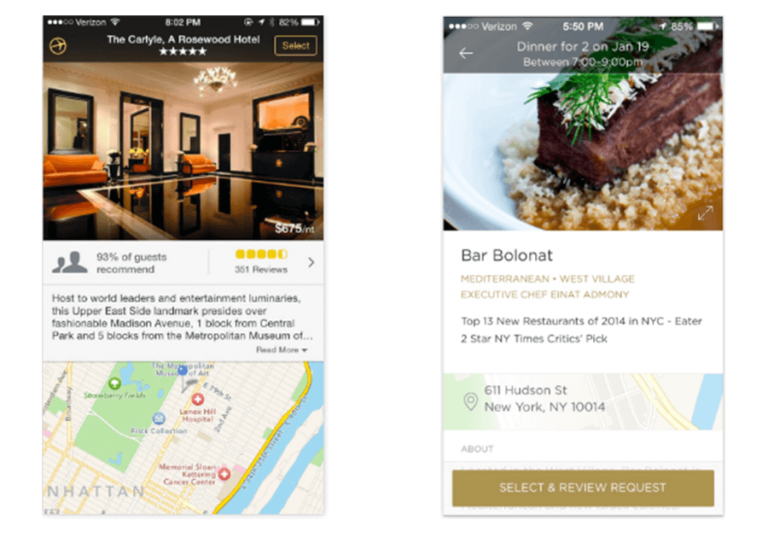
I sent the client a few design patterns in wireframe form showing how the solutions would function in their app. I shared the following screen types from a design pattern site first.
They approved all of these ideas except for the filter as this was too complicated for the first version of the design. I started working on a few visual design patterns and shared those ideas with the team, they liked the direction this was heading in.

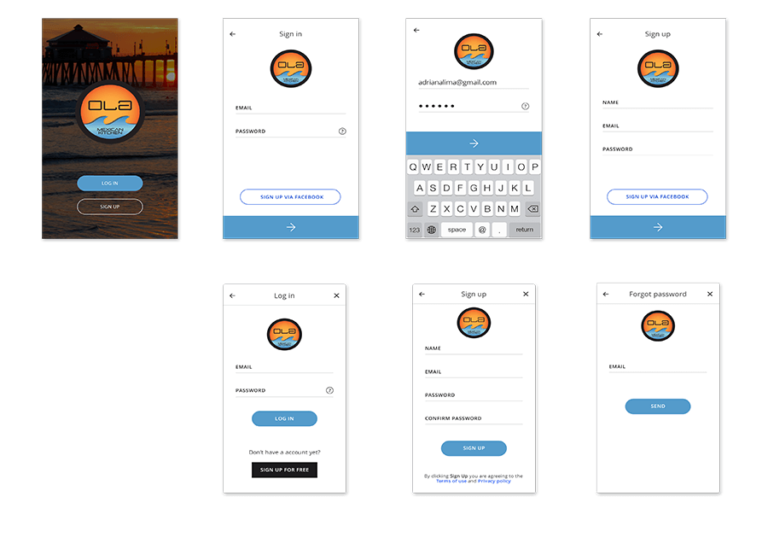
I used the wireframes as a guide for the design of the sign-in screens, adding in the branding colors, logo and details needed to make the screens be a great user experience.

The Restaurant already had an established brand that they wanted to use as the app icon so designing the app icon was not difficult I just played with the colors and thickness of the circle in the logo itself.
Once I completed the design of all of the screens I sent the development team a customer journey for guidance on the interactions of the app.
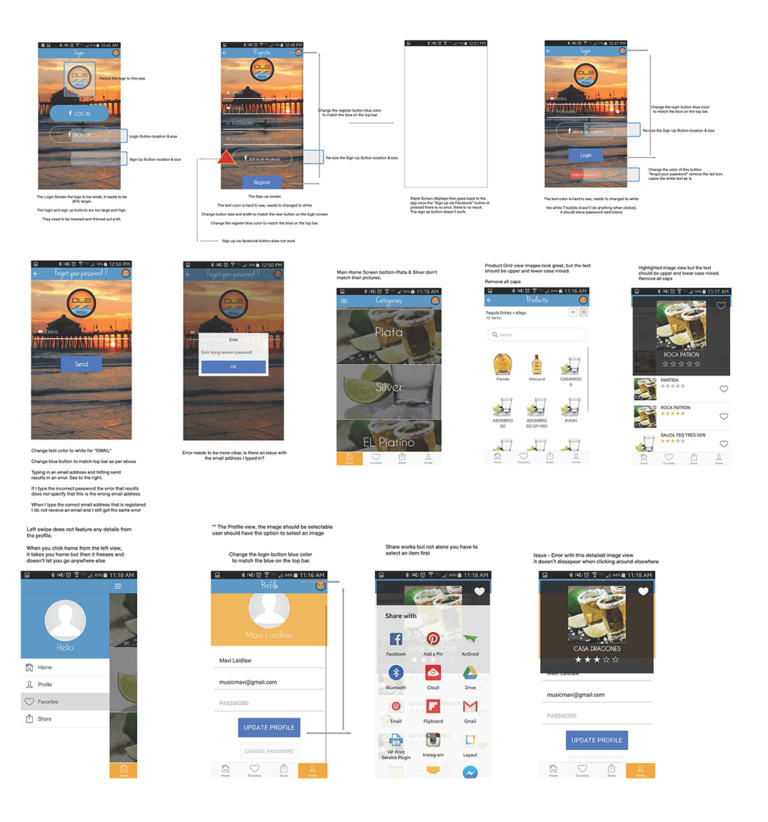
The development process began, they created a test app and uploaded it to a test site on the google play store where I downloaded the app and evaluated each screen. I began documenting and taking screenshots of the issues for the developers to fix. Multiple bug fixes later the app was live on both the Google and Apple App Stores.

During this project I learned a lot about working directly with a development team to launch an app live. Instead of designing from scratch I started with a template that the developers had chosen. Luckily having some coding experience I found it easier to express the issues that arose during the testing phase. The turnaround time was much more rushed than I expected but overall from start to launch it took a few months, I’m glad we had the time to test before the app could launch on the Apple Store to fix the bugs and iron out all of the details. Here’s the proof that this app was launched and was live on the app store in 2015, however as of 2018 the restaurant decided to no longer use the tequila rolodex.