
I am a creative and multidisciplinary designer with 7+ years experience, creating innovative, beautiful and engaging visual design experiences for end-users.
This project involved rebranding the logo, product label design and creating an ecommerce website for Tolly’s Treatments. A skincare company that makes all natural home and body products using high grade essential oils. I was initially consulted to perform a facelift on the website, but after reviewing the site and seeing the physical products I identified the problem. The packaging design wasn’t aligning with the needs of the target audience. Once the problem was solved I was able to help Tolly’s Treatments boost their sales by 235%.
This project involved creating an app that would work like a rolodex, but with tequila, with a list of all of their available products for tasting while giving the user the experience of logging their favorites, sharing with friends and viewing purchase information. OLA Mexican Kitchen are known for having the largest variety of tequilas in the region, and often host tequila tasting events. My team and I were tasked to improve the customer experience in the restaurant by boosting tequila sales.
The Insight product was in dire need of a new search experience. This project allowed the UX team to align with the development team’s plan to update the framework. The original search experience packed a lot of information into a unuseable three screen panel. It was not user friendly because it concatenated the text making it hard to use, and there was no filter. The real-estate granted for this search screen was about 25% of the screen which caused a lot of scroll bars and there were some interactions buried way down a nested tree requiring multiple clicks to get through. We improved the user experience by providing more screen real-estate (allowing search and filters to be applied more easily), removing the three panels (consolidating into one main panel), and adding in collapsible sections (to narrow down user results). These functions along with other features allowed for direct navigation, tag vs. asset searches and more.

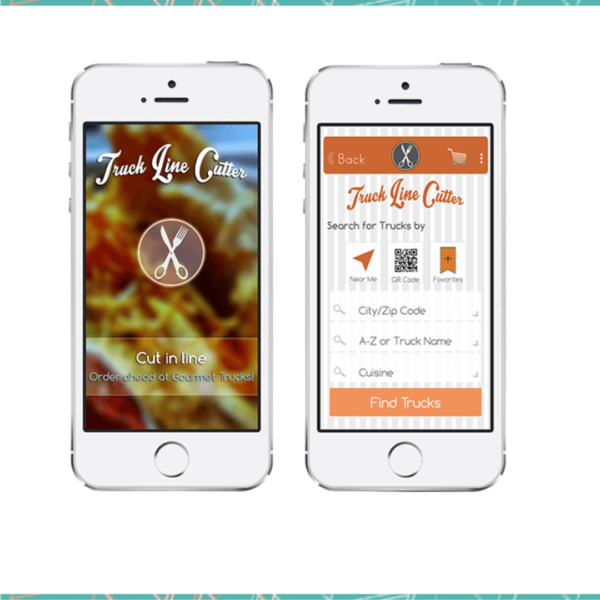
This project involved finding a solution to a daily problem most hungry food truck seekers face, waiting in long lines for gourmet food trucks. My team and I were tasked to conduct research, identify and solve this problem in the food truck ordering experience. While we kept this customer focused goal in mind, we were also highly focused on boosting revenue for the gourmet food truck owners.
Our solution was to eliminate the lines altogether by providing food truck seekers the ability to look up locations of nearby trucks, view their menus, food images, yelp reviews, and quickly place an order all through our app. Once the order was fulfilled, the user of the app would be notified when the food was ready for pick-up. This was done by implementing an end-to-end design process.

This project was completed as part of a class at Santa Monica College. My team and I were tasked to redesign the SMC (Santa Monica College) main website. The goal was to create a successful redesign by identifying the needs of the user and making it a truly enjoyable experience for them. This was done by implementing research, organizing content and applying the new branding being developed by an outside company and creating a responsive design.
